Voice User Interface (VUI) design for an immersive story time experience made just for kids.

Overview
Many parents around the world share a common routine of reading bedtime stories to their children. Many life-important lessons are taught through storytelling. The benefits of reading bedtime stories are tremendous. With electronics increasingly become more intertwined in our daily lives. I set out to create a solution for parents struggle to make better connection with their children.
Challenge
Many voice smart devices on the market can perform various tasks. It is often placed in a common area in a family household, accessible to everyone. The challenge is responding with content that is age-appropriate at times.
Proposed Solution
After gathering research I proposed and worked on designing a smart device that is specific for children to serve better age-appropriate content.
Target Users
The specific target users are those parents with a busy schedule who want to have an age-appropriate smart device they can share an immersive experience with their children.
✌My Design Process

Design Thinking Process diagram
How might we help parents create a meaningful connection with their child through the power of storytelling?
HC

HC

HC

HC

Research Process
I conducted my primary research through user interviews, developed empathy mapping, and extreme user groups. I conducted further secondary research through various existing data.
See my full research deck with detailed findings, follow link here. 👈
User Personas
Based on the interviews I set up three personas. I referred to them throughout the entire product development process. These personas represent both user types that are either already using voice smart devices or might be new to this technology.
User Profiles
Typical usage scenario: naptime or bedtime
Typical user emotional state: relaxed. End of the day, looking to wind down with the child
"Calling Santa year-round drives me crazy"
Concepting the Design
Immersive storytime for kids with visuals and music.
Projects still images or loop-animation that follow along with the story onto the wall.
Simple music and sound effects.
The user can interrupt with a keyword search, then the system explains.
The explanation can also include visuals that are projected the same way
After a short explanation, the system continues the story.
When a story request isn’t recognized/available, the system gives story suggestions.
Set child’s age for pre-selection of stories appropriate to child’s age.
Subscription-based model for unlimited stories.
System Personality
Characteristics of Person
Young female
Personable
Characteristics of Voice
Warm, sincere, and cheerful
Speaks clearly in slow pace
Evenly-pitched
Characteristics of Writing
Helpful and patient
Knowledgeable, teaches through stories
Attentive
Would say
Great!
Wonderful!
I love that story
Hmm.... i wonder if there’s another story
Hood idea, let’s call it a night
Would not say
Well, okay
Yeah
No, i don’t know what you mean
Bye
System characteristic moodboard
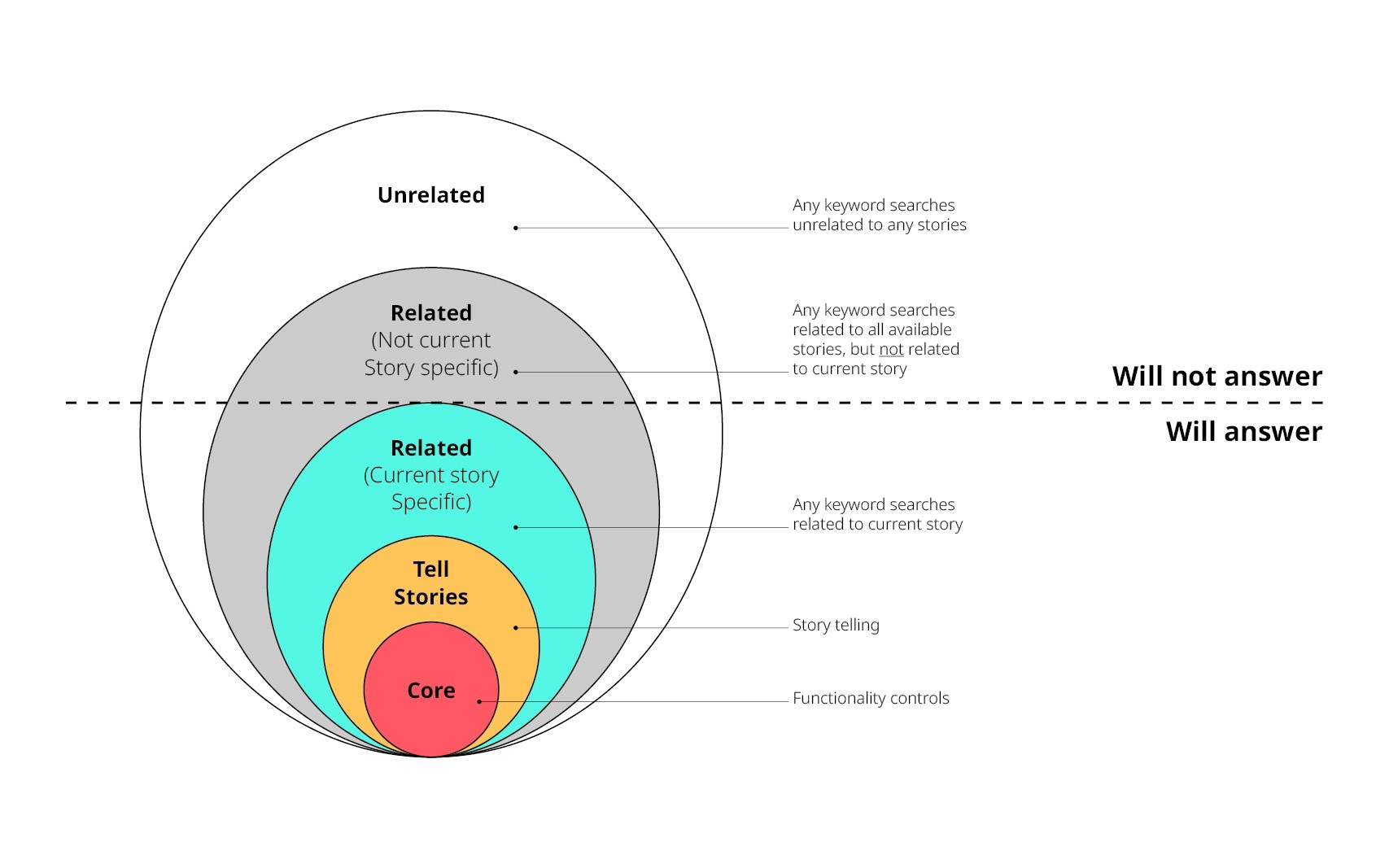
Keyword Search Scope
During my research, I learned that children often ask adults many of the same questions repeatedly. This is true when it comes to the interaction with voice smart devices. In order to keep children focused during a story-telling session, I've narrowed the perimeter of responses the device might receive from children.
By creating a boundary on requests, it keeps experience focused on task.
Conversation Sketches
I created 2 happy path conversation guides. One with a non-specific request and a specific request with error handling.
Conversation interaction guides
Conversation Style Guides
Detailing out further with examples of dos and don'ts.
Conversation interaction examples
User Conversation Flows
I used Voiceflow to lay out the three typical user conversation flows, depicting how the system responds in various scenarios.
Conversation step flows
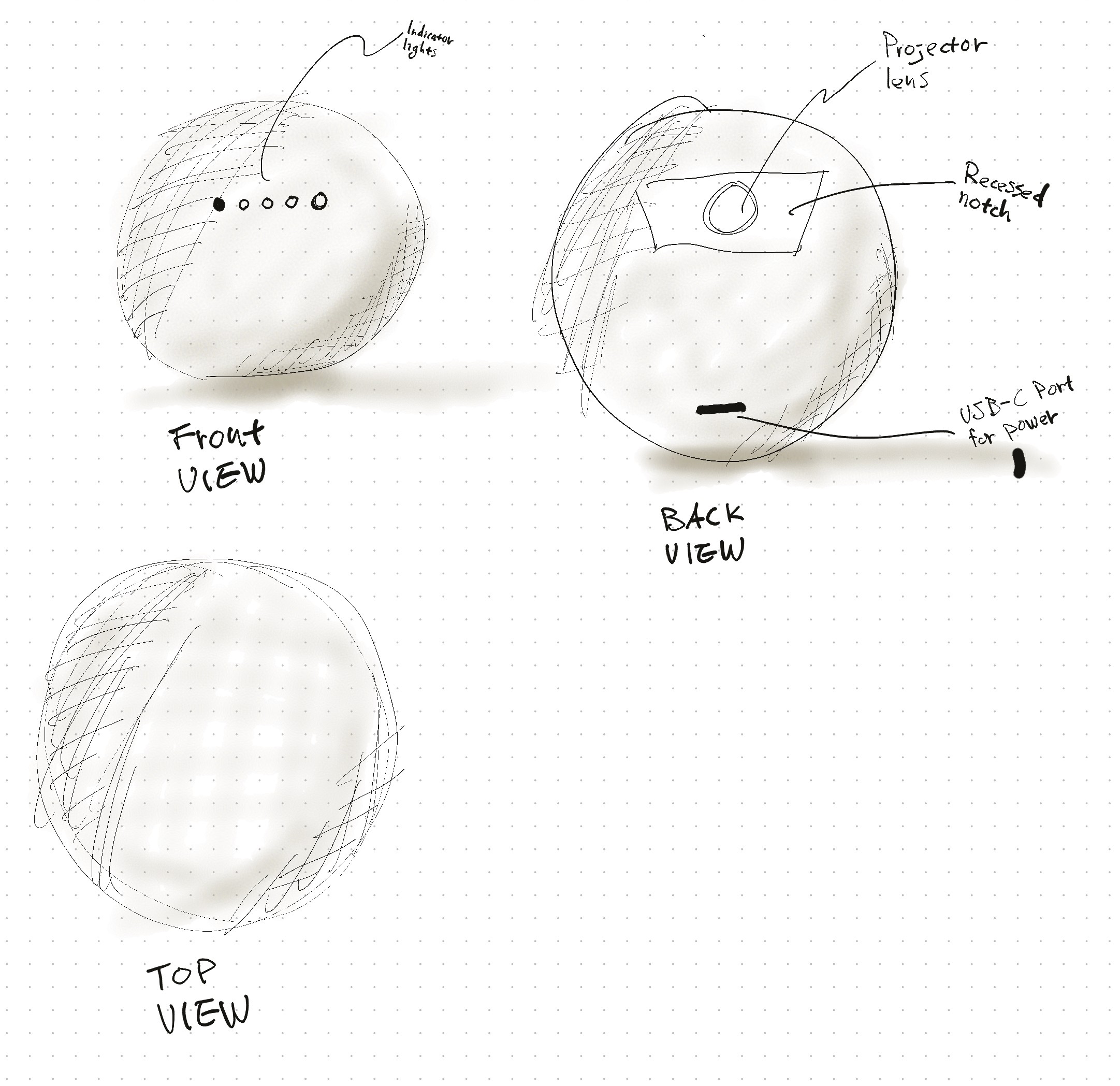
Product Sketches
I started by sketching out what I'd imagine the smart device might look like with some preliminary functions.
Projector sketches
Detailed Prototype
I moved on to creating a detailed illustration with specific functionalities.

Projector detailed views
Product Spec
Detailing out status indications and usage scenarios.

Projector in-use example
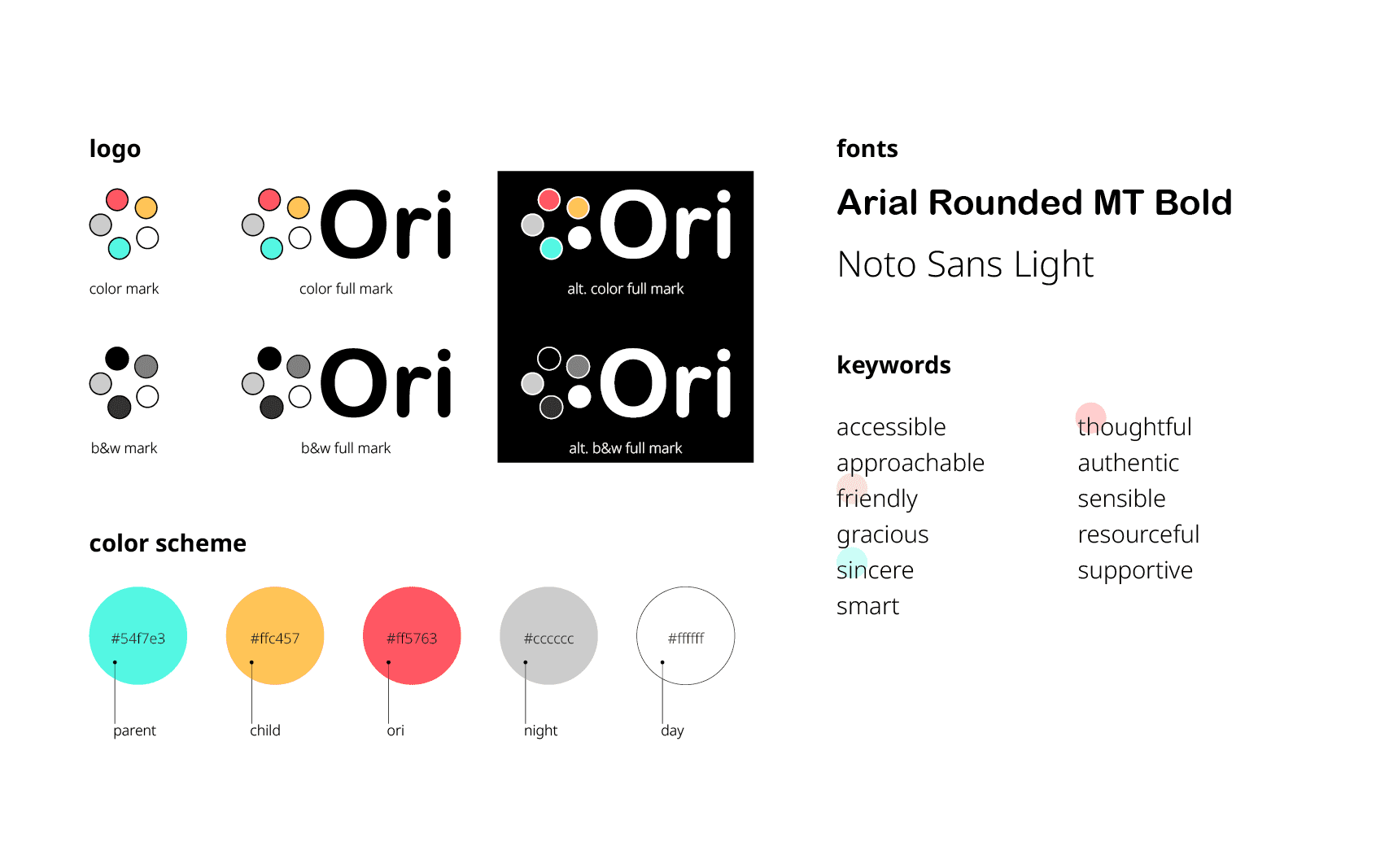
Visual Identity
I created logo variation, typography, color scheme, plus keywords based on the system personality to give this a more well-rounded identity.
Highlighted keywords tying back to the characteristics of system personality
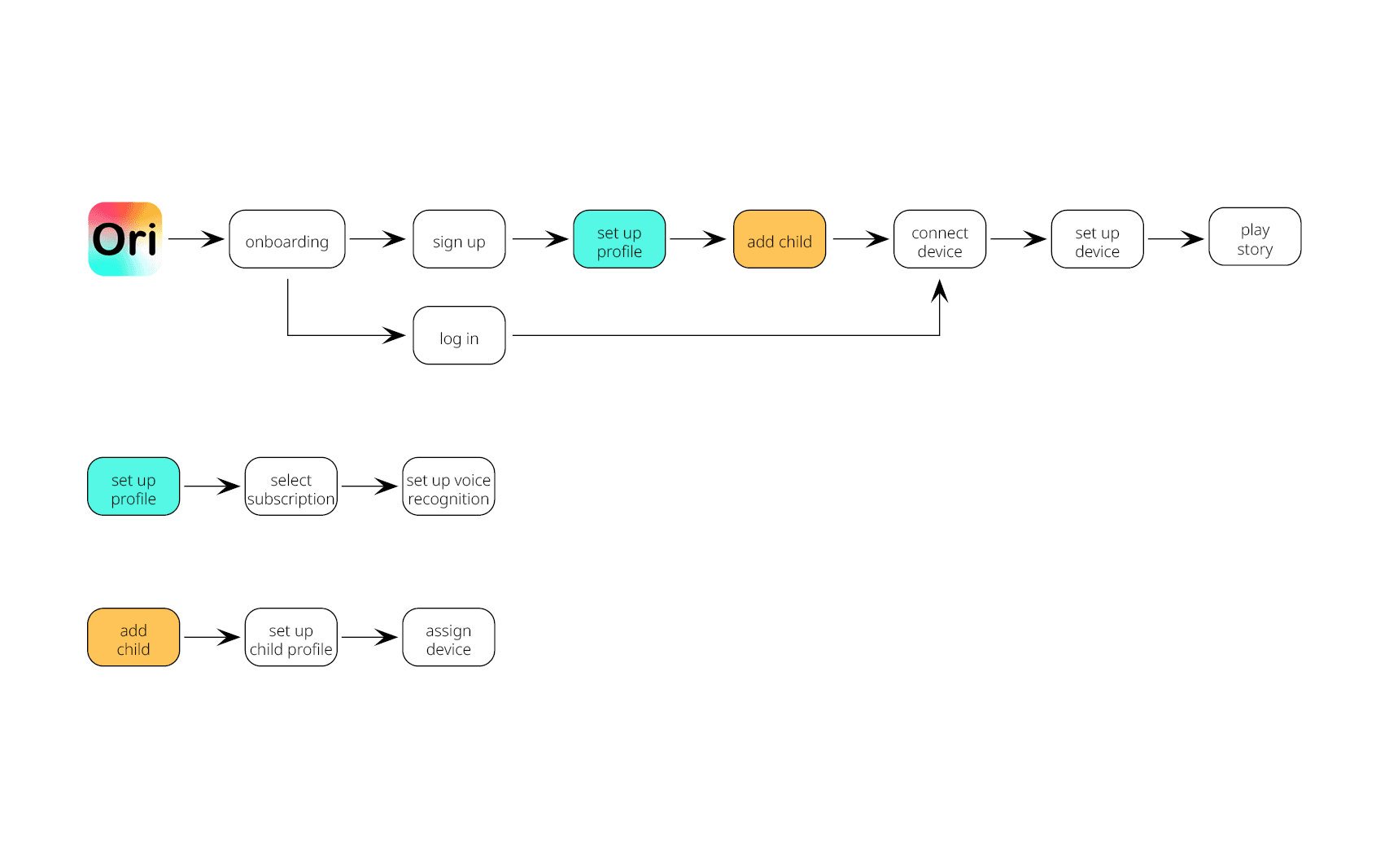
Workflows
I mapped out the users’ steps from onboarding to setting up a child's profile including connecting a device.
Companion app user step flows
App Sketches
I create low-fidelity sketches either with pen and paper or a sketch app. This process allows me to see what the different sections would look like and begin to visualize structurally on a high level many of the big pieces the app would need.
So many ideas, so little time…
Prototypes
I create low-fidelity sketches either with pen and paper or a sketch app. This process allows me to see what the different sections would look like and begin to visualize structurally on a high level many of the big pieces the app would need.
Bringing it all together!
High-Fidelity Prototyping
We moved on to high-fidelity prototyping after initial usability testing and implemented discoveries from those tests.

Usability Testing and Feedbacks
I conducted several rounds of in-person, moderated usability testing with users to fine-tune different task flows. While the app possesses 3 main functions:
Manage user profiles
Manage devices
Initiate storytelling
I wanted to focus on managing profiles and devices. I learned that managing devices and profile personalization required a multi-step process. Therefore, getting these flows right is crucial for the overall UX since the app acts as the visual aid for the voice smart devices.
During the conversation design phase, I ran into the challenge of deciding how far and how broad the system will answer keyword search requests. Although I eventually had to draw the line after some discussions with some parent users, some feedbacks I received are that the parent's goal is to focus on the current story without diverting too far off into playing Q&A tennis. Users' ultimate goal is to complete the storytelling task, whether a single story or multiple stories.
26
Rounds of iterations
2
Usability tests conducted
45
Screens
50+
Cups of coffee☕
Reviews
“Very interesting concept, I would love to get this for my daughter”

Victoria
My Take-Aways
This was a personal passion project for me. I use google home devices in my own home and have seen how my children interact with them. I also interviewed coworkers about their experiences with voice smart devices. This showed me the amount of work, design considerations, and voice data that go into designing smooth voice interactions. I also realized there is still more work to be done in design and engineering to advance VUI design.
While designing the voice interaction in Voiceflow, I ran into the challenge of deciding whether all users (parent and child users) should each go through voice recognition process during the onboarding stage. After receiving great feedback from my VUI mentor, I consolidated the onboarding stage with one simpler voice recognition process.
One piece of feedback I received was the concern about adding another electronic device as an electronic babysitter for children, who already have many electronics. This resonated with me and made me realize the importance of self-awareness and balance in design. I realized that just because I think a feature is a good idea doesn't mean it's good for the users. To address this issue, I think it's important to focus on educational and lesson-based content to minimize the negative effects of electronics on young children.